Jimdoでは、パソコン表示・スマホ表示を個別に編集できないことから、スマホ表示はオフにしておくのがベターです。(「スマホ表示はオフ推奨」を参照)
オフにした場合は、次の点に注意してください。
フォントは大き目に設定しておく
スマホ表示をオフにして、スマホでホームページを見ると、文字の表示が小さくなりがちです。
文字サイズが小さすぎると、直帰されてしまう可能性があり、せっかくのコンテンツが無駄になってしまうかもしれません。
ページの大きさとの比率によってフォントサイズが変わるのかどうかは定かではありませんが、経験的には本文のフォントサイズを20以上に設定しておくと、スマホでも可読性が高まります。
あまり大きく設定すると、今度はパソコンで見たときに不格好になってしまいますので、スマホとパソコンから確認しつつ、バランスをとってみると良いかもしれませんね。
行がまたがることに注意する
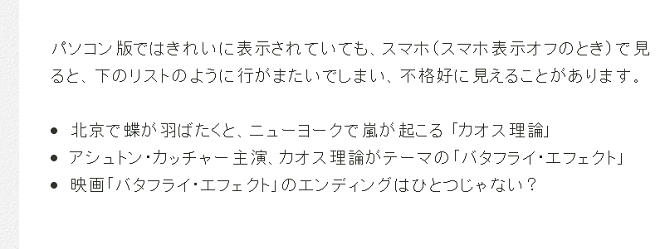
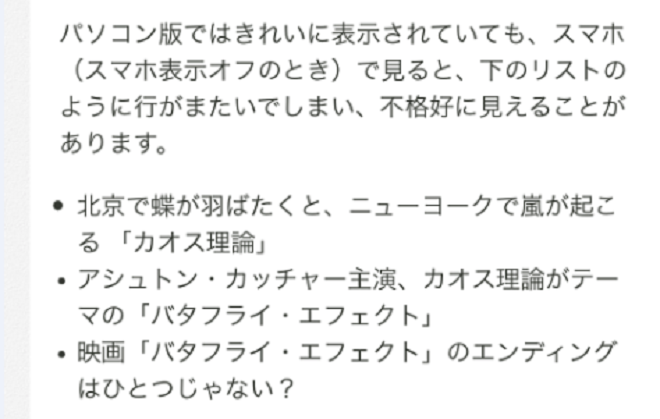
スマホでみると、横幅が狭めに自動調整されるため、パソコンでは1行でおさまっていたと思ってたところが、2行にまたがってしまう場合があります。
とりわけ「リスト」など、レイアウト的に2行になるのが好ましくない場合は、なるべく余裕をもって短い文章にしておくのがベターだと思います。
【パソコンで見たとき】

【スマホで見たとき】

小さいウィジェットは見えないことも
私はあるホームページで、サイドメニューに投票ボックスを設置していました。
しかし、訪問者の数の割にあまり投票されず、おかしいと思いスマホで確認してみると、その文字が小さくて拡大しないと読めませんでした。
ウィジェットは、スマホで見たときでも認識しやすい大きめなものを使用するのが好ましいかもしれません。
広告は大きいものを貼る
ウィジェットと同様に、アドセンスやアフィリエイトなどの広告によっては、スマホで見たときに認識しづらいことがあります。
ここでも、やはり大き目の広告を貼るのが望ましいと思います。
そもそも、Googleアドセンスでは、336×280、300×250のレクタングルや、300 × 600のラージスカイスクレイバーなど、大き目の広告を貼ることが推奨されています。
ちなみに、Jimdo無料版で使えるレイアウトでは、サイドバー(コンテナー)の横幅が短いため、300×600のラージスカイスクレイバーを使うのが難しいですが、ひと手間かけて既存レイアウト(テンプレート)のサイズを編集することもできなくありません。
詳しくは、「Jimdo既存レイアウト(テンプレート)の幅を調整する」をご覧ください。
カラム「文章」のフォントサイズを固定する
ホームページをスマホで見てみると、なぜか2分割のカラムに設置した「文章」の文字だけ、かなり小さく表示されていました。(他の部分が大きく表示されている?)
読みづらくて困りましたが、「設定」 ⇒ 「ヘッダー部分を編集」 にCSSを追加することで解消できました。
詳しくは、「カラム内の文字が小さくなる(スマホ表示オフ時)」をご覧ください。
コメントをお書きください