Jimdoでは、大中小と3つの見出しが用意されています。
各見出しのスタイルを変えることで、全体にメリハリが生まれますので、見出しは有効的に活用したいですね。
見出しが3つでは足りず、「小」の下にさらに見出しを作りたい場合は、メニューの「文章」[HTMLを編集]または「ウィジェット/HTML」から簡単に設置することができます。
見出しの構造
Jimdoの見出しは、HTML上、次のように分けることができます。
-
見出し「大」 ⇒ h1
-
見出し「中」 ⇒ h2
-
見出し「小」 ⇒ h3
「見出し」メニューを使わなくても、「文章」[HTMLを編集]または「ウィジェット/HTMLを編集」に、下記のようにコードを記載すれば、同じ見出しがつくれます。(このやり方で見出しにリンクを貼ることができます)
つまり、Jimdoではh1からh3の見出しは用意しているけど、h4以下の見出しは自分でカスタマイズするようになっています。
「小」より下層の見出しをつくる
ここでは、「文章」を使ってh4以下の見出しを作ってみます。
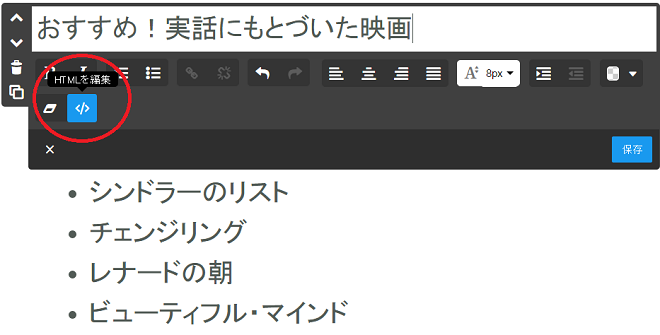
1. 「文章」を開き、見出しの言葉を入力したら[HTMLを編集]を開きます。

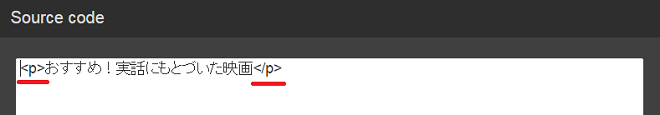
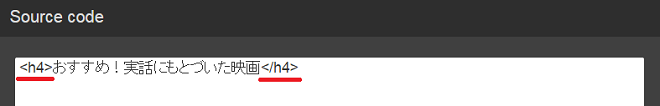
2. [HTMLを編集]の画面で、<p> </p>を、<h4> </h4>に書き換えます。
【変更前】

【変更後】

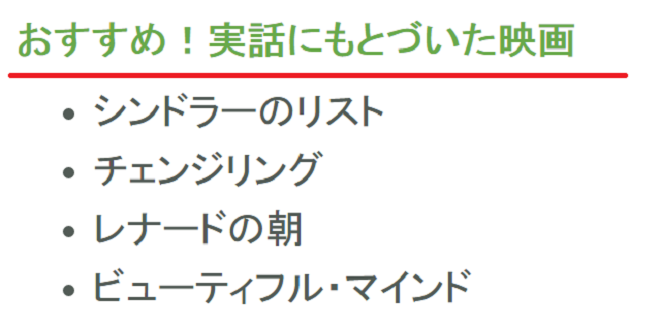
3. OKを押し、保存したら、h4見出しが反映します。

同様に、h5、h6、h7と見出しを作ることができます。
追加した見出しを装飾する
Jimdoでは、h4以下の見出しに対しては、メニュー「スタイル」を使って個別に編集することができないようです。(文章と一緒に変更されてしまいます)
なので、追加した見出しを装飾する場合は、CSSで処理する必要があります。(CSSを使って見出しを装飾する)
コメントをお書きください