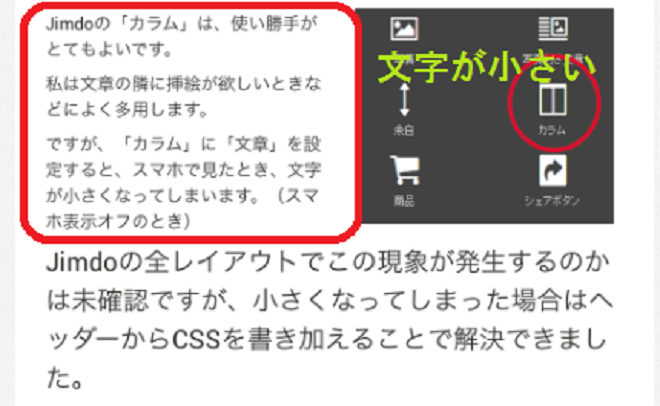
Jimdoの「カラム」は、使い勝手がとてもよく、私は文章の隣に挿絵が欲しいときなどによく多用します。
最近まで気が付かなかったのですが、スマホ表示をオフにして、スマホからホームページを見ると、カラムに挿入された「文章」の文字が小さくなっていました。
Jimdoの全レイアウトでこの現象が発生するのかは未確認ですが、小さくなってしまった場合はヘッダーにCSSを追加することで解決できました。
【スマホでホームページを見たとき(スマホ表示オフ)】

文字サイズが小さくなったときの対処法
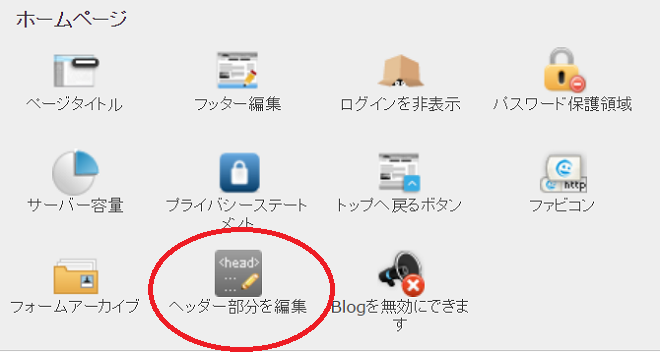
文字が小さく表示されてしまう場合、まず「設定」 ⇒ ホームページ「ヘッダー部分を編集」 を開きます。

Jimdoでは、ここにCSSを追加することで、メニューにはないレイアウトを調整することができます。
ヘッダーの編集画面を開いたら、下記のコードをコピペします。
<style type="text/css">
/*<![CDATA[*/
body {
-webkit-text-size-adjust: 100%;
}
/*]]>*/
</style>
すでに
<style type="text/css">
/*<![CDATA[*/
/*]]>*/
</style>
が記載されている場合は、↓だけをコピペしてください。
body {
-webkit-text-size-adjust: 100%;
}
ちなみにカラム[文章+画像]なら、「画像つき文章」で処理すると文字サイズはそのままでした。
こっちの方が楽ですが、「画像つき文章」はあまり使い勝手がよくないので、私はどうも敬遠してしまいます。
コメントをお書きください